In the dynamic landscape of web design, captivating visuals play a pivotal role in engaging visitors and conveying your message effectively. Slider Revolution, a powerful and versatile WordPress plugin, empowers you to create stunning sliders, carousels, and dynamic content displays with ease. In this comprehensive guide, we’ll take you through the steps of harnessing the full potential of Slider Revolution, unlocking a world of creativity for your website.
Getting Started: Installing and Activating Slider Revolution

1. Installation Process: A Seamless Start
Navigate to your WordPress dashboard, head to Plugins > Add New, and search for “Slider Revolution.” Install and activate the plugin. Once activated, you’ll find a new menu item labeled “Slider Revolution” on your dashboard.
2. License Activation: Accessing Premium Features
Unlock the premium features of Slider Revolution by activating your license. Visit the Slider Revolution dashboard, enter your purchase code, and gain access to additional templates, addons, and support.
Creating Your First Slider: A Step-by-Step Guide
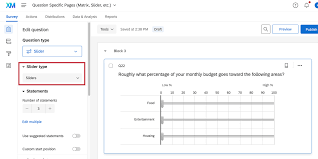
1. Selecting a Slider Type: Choose Your Style
Click on “New Slider” to start creating. Select a slider type based on your content and design preferences. Options include sliders, carousels, hero scenes, and more.

2. Adding Slides: Crafting Your Visual Story
Compose your visual story by adding slides. Customize each slide’s content, background, and transition effects. Slider Revolution provides a user-friendly interface for text, images, videos, and dynamic layers.
3. Layer Management: Elevate Your Design
Explore the layers tab to manage elements within each slide. Arrange and animate text, images, and multimedia elements with precision. Leverage the layer timeline for advanced animations and transitions.
Designing with Style: Customization and Animation
1. Customizing Styles: Fine-Tune Your Aesthetics
Refine the look and feel of your slider with the style settings. Adjust fonts, colors, and spacing to match your website’s branding. Utilize pre-built design elements or upload your own custom assets.
2. Animation Effects: Dynamic Motion for Impact
Enhance your slider’s visual appeal with animation effects. Experiment with entrance, exit, and transition animations. The intuitive animation editor allows you to control timing, easing, and other parameters.

Responsive Design: Ensuring Compatibility Across Devices
1. Device-Specific Adjustments: Optimize for All Screens
Access the responsive settings to fine-tune your slider’s appearance on different devices. Make adjustments to ensure a seamless and visually appealing experience for users on desktops, tablets, and mobile devices.
2. Testing and Previewing: Ensuring a Flawless Presentation
Regularly preview your slider to check its responsiveness and appearance on various devices. Slider Revolution provides preview options for different screen sizes, allowing you to perfect your design.
Integration and Embedding: Showcasing Your Creation
1. Embedding in WordPress: Simple Integration
Once satisfied with your slider, use the shortcode provided by Slider Revolution to embed it into your WordPress pages or posts. Alternatively, explore the plugin’s widget for easy integration into your website’s sidebar or footer.
2. Slider Revolution Templates: Accelerating Your Design Process
Explore the extensive library of Slider Revolution templates. These pre-built designs cover a variety of industries and styles, providing inspiration and a head start for your creative projects.

Optimizing Performance: Tips for Efficient Loading
1. Image Compression: Balancing Quality and Loading Speed
Optimize your images for the web by compressing them without compromising quality. Slider Revolution includes tools for image optimization, ensuring your sliders load quickly without sacrificing visual fidelity.
2. Lazy Loading: Enhancing Page Loading Speed
Enable lazy loading to prioritize the loading of essential content first. This feature improves page loading speed by deferring the loading of non-essential elements until they are about to be displayed.
Conclusion: Elevate Your Website’s Visual Impact with Slider Revolution
In conclusion, Slider Revolution is a dynamic tool that empowers you to transform your website’s visual presence. Whether you’re a seasoned designer or just starting, this comprehensive guide has equipped you with the knowledge to unleash your creativity. Dive into Slider Revolution, experiment with its features, and watch as your website comes to life with captivating sliders and dynamic content displays. Happy designing!